Olá e sejam muito bem-vindos a mais uma parte de nossa série de dicas para blogueiros, hoje iremos falar, de maneira muito simples e bem resumida, sobre um dos assuntos mais confusos da internet, os direitos autorias, mas antes...
O que são direitos autorais?
 |
Imagem de domínio público (eu espero...)
|
Basicamente os direitos autorais são uma lei que protege o trabalho criativo de uma pessoa, isso inclui textos, imagens, músicas, vídeos, gifs, tirinhas, prints e até mesmo memes e fontes de letras, garantindo (pelo menos em teoria) que o criador original tenha controle sobre como sua obra é usada por outras pessoas. Você sabe o que isso quer dizer? Bom, basicamente quer dizer que sempre que você usa uma imagem, um meme, um vídeo ou algo do tipo na internet em posts, fotos de perfil, mídias sociais, etc. e você não pediu permissão direta do criador dela, você está cometendo um crime.
Esse tipo de crime é obviamente muito comum na era da internet onde é praticamente impossível saber quem fez o que de maneira precisa, o que nos leva a próxima pergunta...
Você pode ir a julgamento por esse crime?
A resposta é sim! Sempre que você usa uma imagem, texto ou qualquer coisa sem a permissão do dono você está se abrindo a um possível processo judicial, um que pode-lhe custar muito dinheiro. Mas e se você der os créditos para o autor original como os grandes sites fazem? Isso não muda nada, você ainda pode ser processado mesmo se:
- Você imediatamente retirou o conteúdo ao descobrir que ele era roubado ou que você deu os créditos a pessoa errada.
- A imagem/meme que você usou foi redimensionada ou photoshopada por você ou outra pessoa.
- Você comprou o conteúdo legalmente de outra pessoa ou site (e não do autor original).
- Você colocou um link que leva a fonte do conteúdo e deu os créditos a pessoa certa.
- Você não fez nenhum centavo com o conteúdo (ou fez muito pouco dinheiro).
- Você não vendeu o conteúdo a terceiros.
- Você tem um aviso no seu site que diz que você não é dono do conteúdo.
- A imagem/vídeo foi incorporada em vez de salva em seu servidor.
- Você pegou o conteúdo de uma mídia social e deu os créditos de maneira correta.
- Você usou menos de 5 segundos de uma música.
- Você censurou os nomes dos envolvidos no print.
E várias outras coisinhas. Na verdade as leis de direitos autorais são muuuuito complicadas, com cada caso que chega aos tribunais sendo considerado único, mas no fim se você não tem permissão direta do criador você não pode usar. Até mesmo usar uma foto de perfil de sua banda/cantor/série/anime favorito em redes sociais é uma violação da lei.
Quanto você vai ter de pagar?
É impossível dizer, cada caso é diferente, talvez algumas centenas de reais ou dezenas de milhares, quem decide isso é o juiz e o valor vai depender tanto da lei quanto de se ele vai entender o seu lado da história. Por exemplo: alguém que vendeu a foto de outra pessoa e ignorou todos os pedidos para parar com isso vai provavelmente pagar um pouco a mais do que um blogueiro que apenas postou uma imagem e a retirou rapidamente do site ao perceber que ela era "roubada".
E se você usar conteúdo livre de direitos autorais?
É aí que entra a pegadinha, não tem como saber com 100% de certeza qual conteúdo é livre de direitos autorais. Vamos falar por exemplo de imagens, existem vários sites ao redor do mundo que oferecem imagens grátis e livres de direitos autorais, como o Unsplash, o Pexels, o Freepik, o Pixabay e o Rawpixel, sem contar o próprio Google com a licença chamada Creative Commons. O problema é que nada impede alguém de simplesmente postar uma imagem com direitos autorais nesses sites, aí você usa essa imagem achando que ela é livre de direitos autorais quando ela não é, e advinha quem vai sofrer o processo? Você! Já que o site não vai te ajudar e, segundo a lei, cometer um crime por acidente não é uma defesa, ou seja, mesmo se você não fez nada de errado, você ainda vai ser culpado e pode ter de desembolsar uma grande quantia de dinheiro.
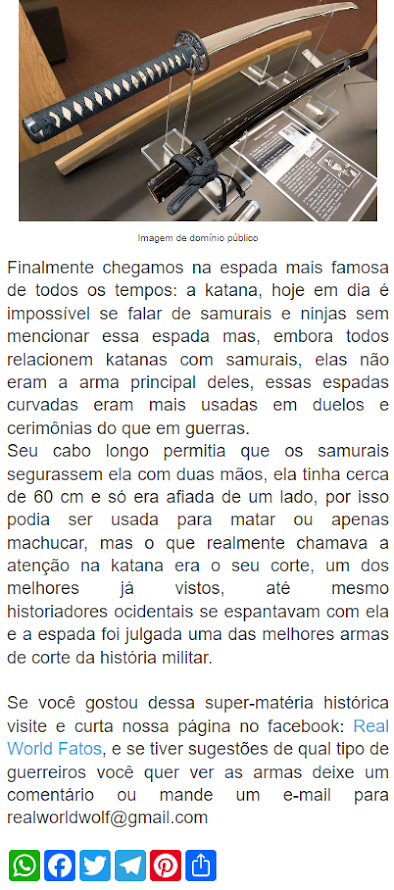
E quanto a imagens velhas? Até mesmo imagens com mais de 200 anos de idade (que são consideradas de domínio público por muitos blogueiros) ainda podem ser protegidas por direitos autorais dependendo do país de onde elas vieram (países tem leis diferentes sobre esse tipo de coisa), e outras particularidades como se elas são parte de uma coleção maior, se seus direitos foram renovados, vendidos ou transferidos para outra pessoa e/ou empresa, etc.
Resumindo, mesmo se você pagou pela imagem e tem um contrato legal dizendo que você comprou ela, você ainda vai ser responsável pelo crime se o dono original resolver te processar. Em outras palavras, você praticamente não tem defesa nesse tipo de caso. Mas espera, então...
Não fica muito fácil darem golpes?
Sim! Ainda usando o exemplo de imagens nada impede que fotógrafos postem suas imagens online na esperança de desavisados usarem elas, eles então processam essas pessoas para ganhar um dinheiro fácil. Como nós dissemos você não tem muita defesa nesse tipo de caso, mesmo se tiver usado a imagem achando que ela era livre de direitos autorais ou tendo pago para usar ela você ainda pode ser processado, isso faz com que seja muito, mas muito comum mesmo que pessoas deem golpes, tão comum que elas tem até mesmo nome: "copyright vultures" ou "copyright trolls", que são pessoas e empresas que ganham a vida processando os outros por direitos autorais.
Um bom exemplo disso foi o fotógrafo brasileiro cujo caso foi parar nas mãos do juiz Napoleão Rocha, da Turma Recursal dos Juizados Especiais de Belo Horizonte, no caso um fotógrafo pedia indenização de R$ 5 mil por uma mineradora ter usado sua imagem sem permissão, mas ele não demonstrou de forma definitiva a autoria da fotografia, e a imagem foi divulgada na internet, sem qualquer identificação. Em outras palavras ele usou a imagem como "isca" para poder processar as pessoas que usassem ela depois, algo que ele fez várias vezes antes de ser descoberto e ter sua indenização finalmente negada pela lei.
Na ocasião a relatora do recurso, juíza Maria Luíza Rangel Pires, disse: "... Seu interesse é ver sua obra cada vez mais utilizada indevidamente, porque este se revelou um caminho curto e simples para vendê-la". Ela também lembrou que a empresa retirou as fotos assim que notificada sobre a autoria da imagem, corrigindo a atitude ilegal.
Nós mesmos já tivemos problemas com copyright trolls, devido a imagens que pegamos de sites como o Pixabay, e você pode acreditar quando a gente disser que custou 400 vezes mais pra defender o site do que a matéria havia feito com propagandas, mesmo nós estando do lado certo da lei.
Essas leis são tão fáceis de serem abusadas que em certos lugares você nem mesmo pode compartilhar imagens que mostrem você na própria imagem, é por isso que paparazzis ás vezes processam celebridades que compartilham imagens delas mesmas em redes sociais, isso porque segundo a lei o dono da foto é a pessoa que tirou ela, não a pessoa que está na foto.
Outro bom exemplo são as licenças Creative Commons, que permitem que pessoas postem fotos, vídeos e até áudios com licenças diferentes online para que qualquer um possa usar, bastando dar os créditos ao dono original, o que faz delas perfeitas para dar golpes.
Um estudo postado no site papers.ssm descobriu que um único criador entrou com mais de 40 ações judiciais nos tribunais dos EUA alegando violações de licença entre 2019 e 2020, tudo isso, claro, na esperança dele ganhar dinheiro fácil e, mesmo ele estando claramente dando um golpe, não havia muito o que suas vítimas podiam fazer nessa situação exceto pagar ele. Isso tudo nós leva a próxima pergunta que todo mundo faz:
Então todos os sites estão quebrando a lei?
Possivelmente sim, principalmente sites maiores que não tem tempo de pedir permissão para usar todas as imagens que eles postam. Você mesmo já deve ter visto em algum site de notícias nacional ou internacional a legenda "Foto: Reprodução/Instagram", "Imagem: Divulgação" ou algo do tipo, isso na verdade é um crime, não é só porque a imagem foi postada no Instagram e eles avisaram que não são donos da imagem que eles podem postar ela. E é bom lembrar que praticamente todos os sites de notícias ao redor do mundo fazem esse tipo de coisa.
Também temos sites que postam imagens de filmes, quadrinhos, séries, animes e mangás sem nunca terem tido a permissão dos criadores dessas obras e das empresas que distribuíram elas, isso, de maneira resumida e direta, também é crime, mesmo se os créditos foram dados de maneira correta.
Então por que eles não são processados?
Bom, na verdade tudo vai depender de quem for o dono do conteúdo postado, por exemplo, digamos que você postou um desenho feito por um artista e deu todos os créditos a ele, se o artista descobrir ele pode reagir de duas maneiras diferentes: ficar irritado com você e te processar ou ficar feliz de ver sua obra sendo compartilhada na internet, afinal ele pode ter ganhado alguns fãs no processo. Se um site vai ser processado ou não depende inteiramente do criador original do conteúdo e como ele vai reagir ao ter seu conteúdo compartilhado por aí.
Mas eles vão ganhar dinheiro com isso?
Muitos blogueiros e sites grandes, principalmente no exterior, não se preocupam muito em serem processados devido a um simples motivo: a pessoa que vai processar provavelmente vai gastar mais dinheiro processando alguém do que ela vai ganhar com o processo em si, e ninguém é idiota o suficiente pra gastar R$ 5.000,00 em um processo para receber apenas R$ 500,00 em compensações não é mesmo? Mas é aí que entra outra pegadinha, as chances de você ser processado aumentam quanto mais "burro" for a outra pessoa.
Nada impede alguém de te processar simplesmente porque ela acha que vai ganhar muita grana, e no fim descobrir que ela não vai ganhar tanto assim. E os advogados dessa pessoa podem nem avisar ela mesmo sabendo que ela não vai ganhar tanto dinheiro assim, afinal, se eles avisassem eles não seriam contratados pra fazer o processo não é mesmo? Sem contar que muitos artistas não se importam em perder dinheiro apenas para ensinar uma lição aos possíveis "ladrões".
Quando você pode usar o que quiser?
As leis dos direitos autorais só não se aplicam em certas situações, a Lei 9.610/98 prevê limitações dos direitos autorais ("uso livre"), que são tratadas no capítulo IV da lei Limitação do Direito Autoral (LDA). Mas como essa lei é de 19 de fevereiro de 1998, pode apostar que ela não exatamente se aplica a blogueiros modernos, sem contar que você tem de argumentar elas em frente a um juiz, e ele é quem vai decidir se você realmente estava dentro da lei ou não.
Mas também é bom saber que ás vezes o juiz em questão não estará familiarizado com as leis de direitos autorias e as leis do Marco Civil da Internet, podendo resultar em você sendo considerado culpado mesmo sendo inocente segundo a própria lei. Isso força a pessoa então a entrar com um recurso, o que gera ainda mais gastos com advogados.
Então eu sempre preciso de permissão?
Para ser 100% seguro você precisa de uma permissão por escrito e assinada pelo autor original do material dizendo que você pode usar aquilo no seu blog, "mas eu tenho de fazer isso para tudo que eu usar?" Se você quiser ficar 100% seguro sim, você vai ter de fazer isso para tudo o que usar, todas as imagens, memes, tirinhas, vídeos, fontes de letras, prints, literalmente tudo. A permissão tem de ser por escrito porque é possível que se for um acordo verbal a pessoa depois tente te processar mentindo e dizendo que nunca lhe deu permissão para usar aquilo em primeiro lugar, e ela tem de ser do autor original porque, como já dissemos, ás vezes imagens e vídeos são postadas por terceiros como se eles fossem os donos delas, então você tem de ter certeza que está falando com o criador original.
Isso obviamente vai ser muito, mas muito trabalhoso, mas se quiser um site 100% seguro contra infrações de direitos autorais, esse é o único jeito.
E se eu usar minhas próprias imagens e vídeos?
Aí, novamente, vai depender do que você está usando, por exemplo: muita gente acha que postar um cover é melhor do que postar a música original, mas você não pode gravar covers sem autorização dos donos da música original ou sem pagar royalties a eles. Já outros acham que eles podem simplesmente usar suas próprias fotos para não ter de se preocupar com direitos autorias de terceiros, e na maioria dos casos isso é verdade, mas se a sua imagem for muito parecida com a imagem preexistente de outro fotógrafo você ainda assim pode ser processado por "copiar" o trabalho dele, principalmente se ele estiver vendendo essas foto, então mais uma vez nunca é 100% seguro.
Como não ser babaca na era digital
Não é só porque é quase impossível ter um site 100% seguro contra violações de direitos autorais hoje em dia que você não deva pelo menos tentar respeitar os direitos dos outros. Afinal, você nunca sabe quem realmente vai lhe processar, mas de qualquer modo aqui vão algumas regrinhas pra você não ser babaca:
- Sempre dê créditos quando possível, nem toda imagem tem os créditos junto a ela, mas se ela tiver, faça questão de postar eles junto com a imagem.
- Se usar algo da wikipédia/wikimedia sempre dê os créditos de maneira correta, dizer "Fonte: Wikipédia" é ilegal, você tem de escrever algo do tipo "Wikimedia Foundation, CC BY-SA 3.0, via Wikimedia Commons" com link e tudo.
- Nunca retire as marcas d'água/assinaturas de uma imagem/tirinha/meme, elas são os créditos do criador dela.
- Nunca coloque sua própria marca d'água na imagem dos outros. - Sempre incorpore os vídeos no seu site usando o próprio YouTube, nunca faça download dele e depois upload diretamente no seu site.
- Se receber uma reclamação retire o conteúdo do seu site imediatamente, mesmo se você se achar no direito de usar esse conteúdo não vale a pena a dor de cabeça de um processo.
- Se for compartilhar uma música sempre compartilhe o vídeo original, não o de alguém que repostou ele em outro canal.
- Não use fotos de pessoas para falar mal delas ou fazer memes, isso é difamação e uso indevido de imagens.
- Nunca tire fotos similares a fotos que já existem se você for usar essas imagens de maneira comercial.
- Evite copiar e colar trechos extensos de textos.
- Nunca, mas nunca mesmo, venda qualquer produto com uma imagem ou fonte de letra que não for de sua autoria, nem mesmo se ela for marcada como "direitos autorais livres", porque se ela acabar não sendo realmente livre de direitos autorais você está ferrado.
E isso é tudo o que podemos falar sobre esse assunto tão delicado, se gostou do que leu nos siga em RWF agora mesmo. Até a próxima e obrigado pela sua atenção.