A versão Mobile (para celulares e certos tablets) do Blogger não é perfeita, ela deixa muito a desejar em várias áreas, tanto é que nós já demos outras dicas sobre como customizar ela em nossa série de dicas para blogueiros, mas hoje nós vamos te ensinar de uma maneira fácil, direta e o mais importante, gratuita, como colocar botões de compartilhamento na versão de celular do seu blog. Mas antes disso tem algo que você tem de saber.
O Blogger normalmente já vem com botões de compartilhamento na versão para celular, só que eles são bem apagados e não incluem o WhatsApp e nem o Telegram, que são duas das ferramentas de compartilhamento mais usadas quando falamos de celulares. Os botões originais são iguais a esse aqui (mostrando também o que aparece quando você clica nele):
Então se você quiser substituir esse botão Compartilhar por uma versão mais completa e chamativa, é só seguir esse passo-a-passo:
Como colocar botões de compartilhamento na versão Mobile do seu Blogger
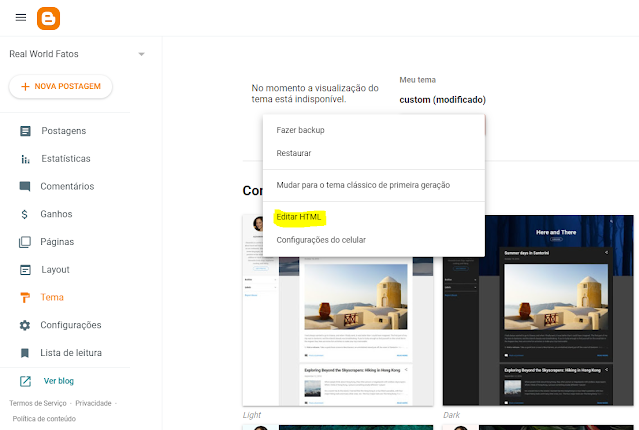
Primeiro você vai entrar no seu painel do Blogger e clicar em "Tema", depois você vai clicar na flecha ao lado de "Personalizar" e depois em "Editar HTML".
Depois disso você vai procurar a linha de código <b:section-contents id='sidebar-right-1'>, ou a linha de código de qualquer uma de suas sidebars (sidebar-right-2-1, sidebar-right-2-2, sidebar-right-3, etc.) e logo abaixo dessa linha você vai copiar e colar esse código aqui, de propriedade do site de compartilhamento AddToAny e que foi modificado por nós para incluir os botões do Telegram e do WhatsApp.
<b:widget id='HTML3' locked='false' mobile='only' title='AddToAny' type='HTML'>
<b:widget-settings>
<b:widget-setting name='content'><!-- BEGIN AddToAny for Blogger -->
<script type="text/template" class="blogger_addtoany_html">
<div class="a2a_kit a2a_kit_size_32 a2a_default_style">
<a class="a2a_button_facebook"></a>
<a class="a2a_button_whatsapp"></a>
<a class="a2a_button_telegram"></a>
<a class="a2a_button_twitter"></a>
<a class="a2a_button_pinterest"></a>
<a class="a2a_dd" href="https://www.addtoany.com/share"></a>
</div>
</script>
<script async src="https://static.addtoany.com/js/blogger.js"></script>
<!-- END AddToAny for Blogger --></b:widget-setting>
E pronto, é só isso. Se quiser trocar a ordem dos botões basta trocar a ordem deles no código, por exemplo, se quiser que o WhatsApp venha antes do Facebook substitua a linha:
<a class="a2a_button_facebook"></a>
<a class="a2a_button_whatsapp"></a>
Por:
<a class="a2a_button_whatsapp"></a>
<a class="a2a_button_facebook"></a>
Agora basta conferir se o código foi colocado no seu "Layout", ele deve estar sob o nome de "AddToAny" como um Gadget HTML/JavaScript. Mas você pode sempre mudar sua localização e deletar/mudar o seu nome se preferir.
Se tudo estiver certo basta você conferir a versão mobile do seu site e ver os seus novos botões de compartilhamento. Mas é sempre bom lembrar que dependendo do quanto você já mudou o seu código original esse passo-a-passo pode não funcionar para você.
Segundo método
Se esse passo-a-passo não funcionou para você, tem um outro jeito que você pode tentar. Primeiro vá para o site www.addtoany.com/buttons/, depois clique em Blogger, depois clique no botão escrito "Install Blogger Widget", na próxima tela clique em "Adicionar Widget".
Isso irá fazer com que o site adicione o código no seu Blogger automaticamente, mas como já mencionamos o código deles está incompleto, então agora você deve encontrar o código deles no seu HTML (procure por "AddToAny" e você vai encontrá-lo), e substituir ele pelo código que nós te ensinamos acima, depois é só salvar.
Isso irá fazer com que o site adicione o código no seu Blogger automaticamente, mas como já mencionamos o código deles está incompleto, então agora você deve encontrar o código deles no seu HTML (procure por "AddToAny" e você vai encontrá-lo), e substituir ele pelo código que nós te ensinamos acima, depois é só salvar.
Ah, e se você quiser novos botões de compartilhamento para a versão normal (para computadores) do seu site, basta seguir esse passo-a-passo aqui. Ou, se quiser usar os mesmos botões da versão mobile na versão desktop, basta trocar a linha de código
<b:widget id='HTML3' locked='false' mobile='only' title='AddToAny' type='HTML'>
Por:
<b:widget id='HTML3' locked='false' mobile='yes' title='AddToAny' type='HTML'>
Obrigado pelo seu tempo e até a próxima! Qualquer dúvida basta deixar um comentário ou nos enviar um e-mail. E, claro, não deixe de visitar nossa página oficial para ler mais coisas interessantes.





Nenhum comentário:
Postar um comentário